Web design is the most popular development process. Any website that you design needs an elegant user interface or UI. A website’s UI can make or break your chances of more significant growth in business. An essential part of any website is its design that renders loading speed. HTML or hypertext markup language is a popular web design language with more accessible coding.
There are more than 1,761,875,184 active websites. But, what makes a website stand out from all these competing websites? That is the real question that counts. About 48% of users claim that web design is the number one factor in deciding whether a website is good or not.
While it may not seem a great deal, but web design is the deciding factor for your website. So, let us discover how you can build excellent web design with HTML?
What is HTML?

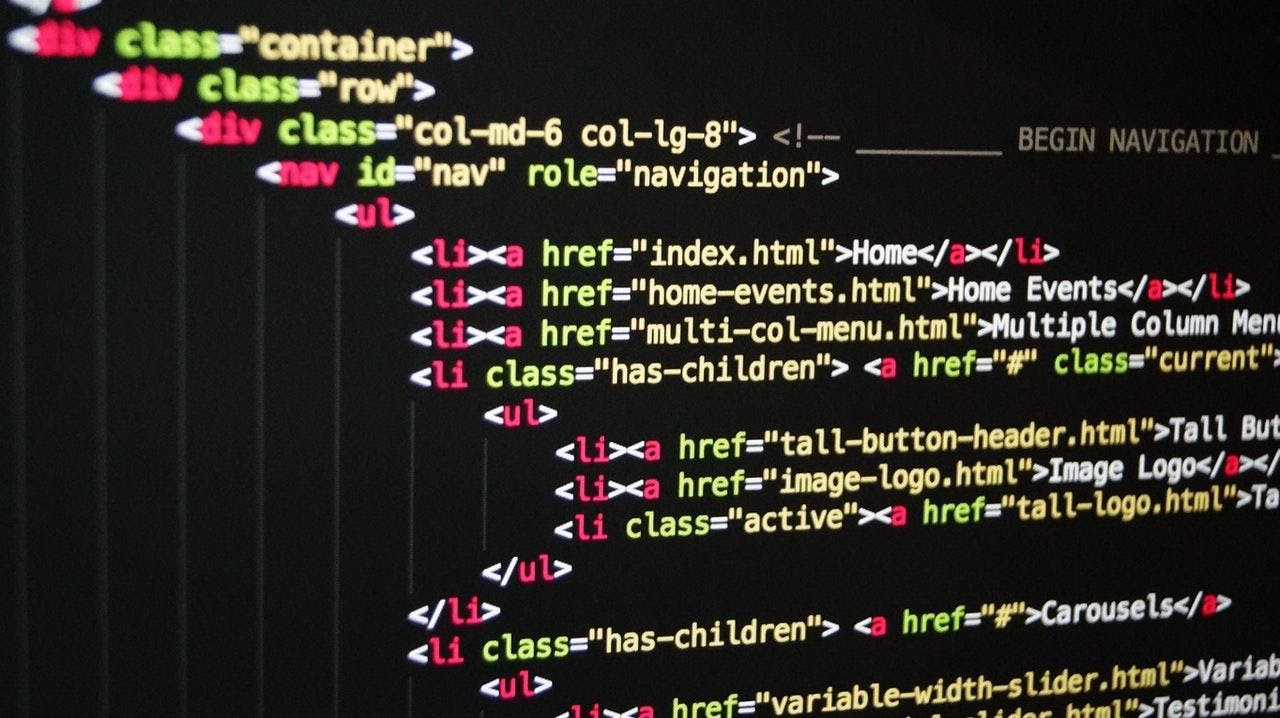
HTML is a simple language with accessible commands that can be used to design exquisite websites. HTML is not just like any other programming language. It uses certain tags. These tags are used for content that will appear on your website.
HTML uses tags like Header tags for header content, Paragraph Tags for content in paragraphs, and so on. There are several such tags to label each content in the web pages. It forms the basic structure of your website, providing an excellent platform to build excellent web design.
How to use HTML?
First, you need to download the basic HTML editor. Once you do that you need to create a folder. You can create a file for the first page of your website with a name called index.htm or index.html. This will be the start page of your website.
Open this file in HTML editor and then enter a source code for the first page as per the example given below.
<html>
<head>
<title>Your first web page</title>
</head>
<body>
My web page content goes here.
</body>
</html>
Here, you can see different html tags. Here, the code represents a basic example on how you can design web pages? <html> represents that every content on the web page will be within the HTML. <head> tag represents the header section of your web page. <title> tag represents the title that will appear on the internet browser. It will also be th title of your HTML document.
The body section showcases the content that will be displayed on the web page. Further, you can use the below code to add content into the <body> section of your web page.
<center><h1>Welcome to the web page</h1></center>
<hr>
<br>
<p>Hello and this is your first website.<br><br>
<b> my favorite links:</b><br>
<ul>
<li><a href=”https://www.anonymous.com”>Anonymous</a></li>
<li><a href=”http://www.google.com”>Google</a></li>
</ul>
</p>
In the above code, you can see several important HTML tags like <center>, <h1>, <br>, <hr>, <b>, and several others. These tags define different functionalities into the web page from aligning the text into the center, to increase the size of text, and many other important functions.
Thus, these tags help you to design the web page. There several other tags for including images, videos, and other types of content into the website.
Conclusion:
HTML is the most basic of languages to develop websites and design them for better traffic. It makes web design easy with easier syntax. Designers do not need to memorize larger codes. So, if you are looking for greater web design, choose HTML!




Comments
0 comments